This project was part of the Introduction to Digital Media course. For this project, my teammates Jennifer McCance, Sami Najib, Carla Ravazzano, and I created a 10-minute m-learning course that aims to teach Concordia University undergraduate students about their rights as renters in Montreal, Quebec.
The project tasks involved:
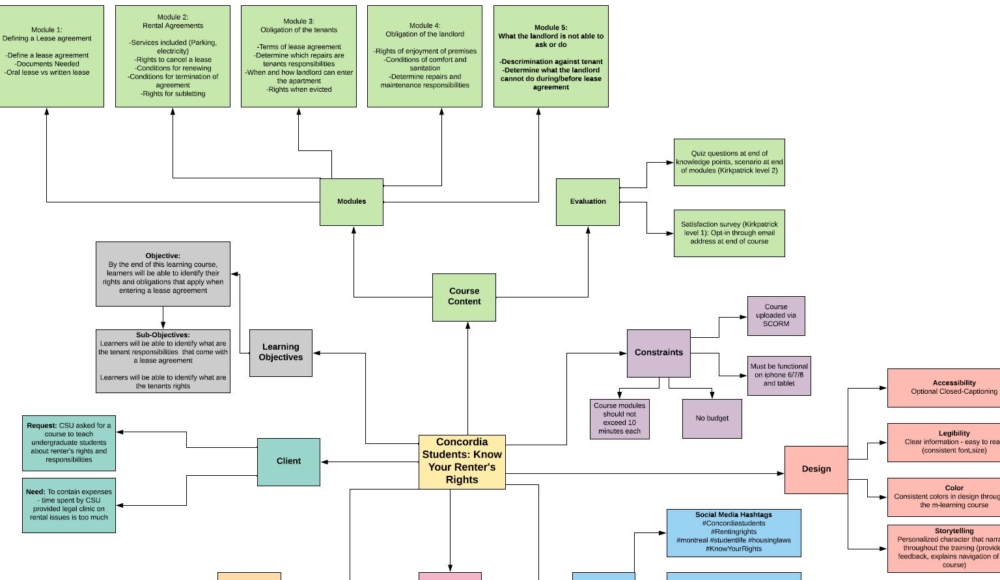
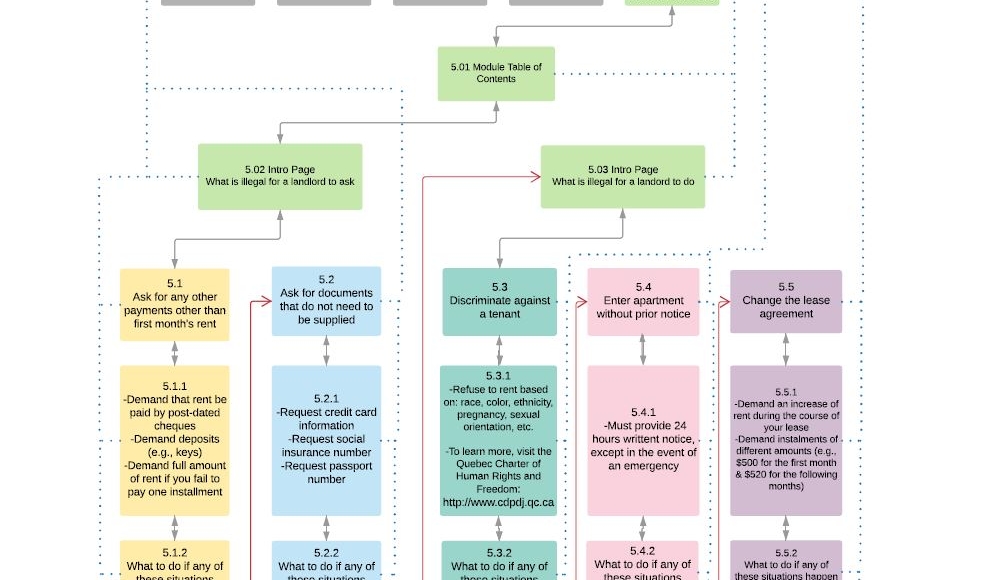
- Creating a concept map and flow chart
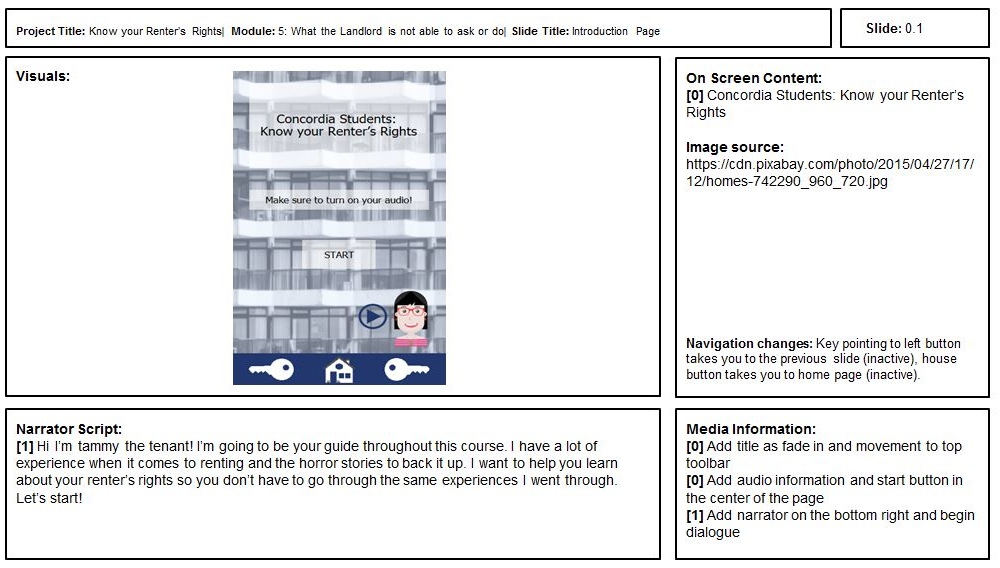
- Writing a storyboard
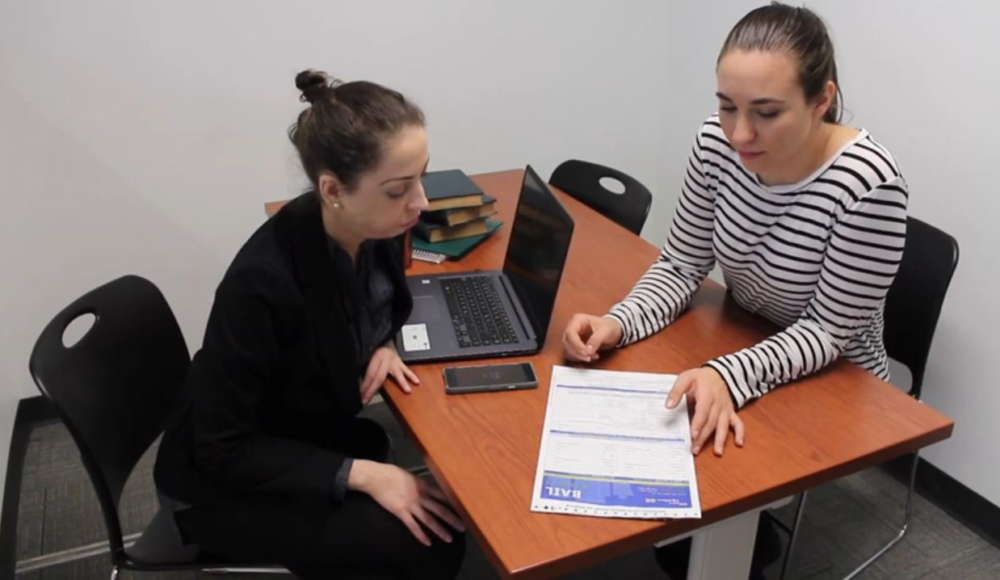
- Producing, filming, and editing an explainer video
- Developing the m-learning course
To view each of these, click on the corresponding image in the carousel below.
Context
Our premise was that we were contracted by the Concordia Students Union (CSU) to create an m-learning course for use with iPhone 6/7/8. This was because there have been a number of undergraduate students who have rented for the first time and have had considerable issues, with a number of students turning up to the CSU Legal Information Clinic each week. The majority of the problems addressed at the legal clinic were a result of being uneducated about the laws regarding renting in Quebec. In order to reduce the amount of time spent on these issues, this course would be offered by the CSU for free to all undergraduate students.
Project and Learning Objectives
The objective of the project was to develop a 10-minute m-learning course for learners to access via their smart phones.
The learning objective was that by the end of the m-learning course, the learners will be able to identify the rights and obligations that apply when entering a lease agreement. The sub-objectives were that learners will be able to identify what are the tenant responsibilities that come with a lease agreement and will be able to identify what are tenants’ rights.
Theoretical Concepts
We based our project on several concepts outline by Lidwell, Holden, and Butler (2003):
- Aesthetic-Usability Effect: People perceive aesthetically pleasing designs as easier to use so we spent time creating a design that would be as close as possible to universally attractive (p. 18).
- Color: We took some time to settle on our color scheme, even changing it after receiving feedback on our storyboard.The eye can only process about 5 colors at a time so we thought a monochromatic palette in blue, with white, grey and black would be interesting enough to be pleasing but not distracting from the content (p. 38).
- Legibility: It is of the utmost importance that any m-learning course be legible, so we selected a sans serif font, Tahoma, and carefully tested font sizes to make sure that they wouldn’t be distorted or spaced awkwardly on mobile phones (p. 124).
- Storytelling: After some in-class discussion and debate between ourselves we created a character who would guide the learners through the course, and we named her “Tammy the Tenant”. She tells the learners about her experiences and informs them of the laws and their rights, making a connection between her and the learner - which leads to enhanced learning (p. 186).
Audience
Our audience was undergraduate students at Concordia University who are looking to rent an apartment for the first time. This includes both international and local students who are unfamiliar with the rules and regulations associated with renting an apartment in Quebec.
Timeline, Process, Collaboration, and Methods
Our original idea and pitch for the project was considerably different, although we were all pretty much on the same page from the beginning.
We progressed with our project in steps, with everyone collaborating from the beginning, those who had more experience with certain programs or websites (such as Lucidchart, which we used for our concept map and information architecture), helped the other members pick them up. We always wanted to be done with each assignment ahead of time so we could get feedback and revise as needed. This was a crucial step for each assignment, getting feedback and then revising depending on what we found was necessary and consistent with our vision. Each member felt they had their own strengths so we tended to share work based on those, sometimes working in pairs, as a trio, or all together to achieve a result.
While we worked on the storyboard, we also began working on the actual m-learning course in Adobe Captivate. We spent time learning Captivate together, and helping each other find tutorials when problems came up. Actually, we worked very well together throughout the process; we had no disagreements and listened to each other’s opinions. We always respected each other and had a very cohesive unit so everyone was supported. While each member worked on separate tasks, if at any time someone was having a problem at least one team member would help them find a solution.
Media Components
We began with writing a rough script and a list of the shots we wanted to include, and in what order. The purpose was to be both entertaining and promotional because our target audience was undergraduate students.
We began shooting the content we wanted at school, and then in an apartment, with Carla as the main actress. We also used screenshots of the beginning stages of our m-learning program, as well as an animation of our character guide. Because we already had a narrative in place, it wasn’t difficult to decide how things should be staged, although we did try to get the best shots possible.
We found a royalty-free song on bensound.com that matched the feeling we wanted to give from our video.
We then edited the first version of the video using the Final Cut Pro software, which was later screened in class for our peers, teaching assistant, and professor. After we received feedback on the first version, we reshot a few scenes, and we also made some adjustments to the screencaps from our m-learning program (which also impacted the look of the program to some extent). Once we were satisfied with our second version of the video, we uploaded it to YouTube.
Challenges
Learning to use Adobe Captivate properly was very challenging, especially since all the tutorial videos we found were for previous versions. In some instances things had changed significantly between versions which caused us issues.
The biggest challenge was trying to make the project responsive, allowing it to work on multiple devices with all images and buttons working properly. Unfortunately, this was a problem for us, because the majority of our time was spent at the beginning of the project trying to map the areas where items would show up.
Ultimately, using fluid boxes was the hardest part of the entire process because they have limitations. We were forced to work around these limitations and come up with our solutions because the tutorials were not up to date. We’re not sure this could have been avoided because we were all novices to responsive projects, and only one member had previously used Captivate.
Reflection about the Affordances and Capabilities of the Technology
Final Cut Pro: We found this software not very intuitive, but once you got used to how the controls work it was not very difficult to use. However, there were also some issues that came up that we still do not understand. It did allow for combining video and images smoothly, as well as editing music and sound clips so it really is an “all-in-one” type of program. While there are probably better video editing softwares out there, we found it more than adequate for our purposes. While this video was not used in the m-Learning course itself, marketing and promotion would be very important in the real world so we believe it is important to include it.
Adobe Captivate: We found that overall, Captivate is not the ideal software to use when building an m-Learning course, especially for the first time. There was a long and difficult learning curve, not only for us, but it seemed that it also was an issue for many of our classmates. Initially, our perception was a little different: when we first opened Captivate we assumed that because we were able to use other Adobe software that we could also easily pick up the new program. However, as we began the process we found it quite difficult because the software removes a lot of control from a designer and is not flexible enough. Working with fluid boxes to make the project responsive was nearly a nightmare. They have many limitations that are not present without them. Additionally, there are times when you have to unlock and then re-lock an item within the fluid boxes for it to work properly, adding several steps to an already lengthy process. This would become a recurring issue, many times we would need to find work-arounds for issues that should not be issues. Thus, it was unnecessarily difficult in many instances.
Personal Reflection
Initially, I got a little discouraged because of the feedback we received during the project pitch, which highlighted the need to better focus the scope and objective of our m-learning course. After this point, I took the lead and tried to steer us in the right direction by sharing my vision with my group members. Going into the project, I was the one with the most experienced as I was the only member of the group who had previously used Adobe Captivate and had a good grasp of storyboarding. At times, I felt like the project manager. I think that each member of the group brought unique and needed skills to the table (in design, in editing, and in organization). Overall, we divided tasks based on each person’s skills. We helped each other out and lent a hand to one another when faced with a challenge or difficult task.
I enjoyed working on all aspects of this project. I was very impressed with how cohesively we worked together. The group dynamic was the best one I’ve experienced so far in this program. The result of this project, based true a group effort, is something that I think we can all be proud of.
Bibliography
Educaloi. Tenants and landlords: A guide to rental housing. Retrieved November 12, 2018, from https://www.educaloi.qc.ca/en/tenants-and-landlords-guide-rental-housing
Freepik (2014). Golden stars icons [Online image]. Retrieved October 22, 2018 from https://www.freepik.com/free-vector/golden-stars-icons_718219.htm#term=golden%20stars%20icons&page=1&position=2
Freepik (2017). Expressive businesswoman character in flat design [Online image]. Retrieved November 5, 2018 from https://www.freepik.com/free-vector/expressive-businesswoman-character-in-flat-design_1087133.htm#term=character%20expression&page=2&position=8
Freepik (2017). Interior of house in isometric style [Online image]. Retrieved November 1, 2018 from https://www.freepik.com/free-vector/interior-of-house-in-isometric-style_1058308.htm#term=interior%20of%20house%20in%20isometric%20style&page=1&position=3
Freepik (2015). Houses collection [Online image]. Retrieved October 22, 2018 from https://www.freepik.com/free-vector/houses-collection_791498.htm#term=houses%20collection&page=1&position=3
Lease-and-rental-agreements. (2018, March 31). Retrieved November 12, 2018, from https://www.cmhc-schl.gc.ca/en/rental-housing/i-want-to-rent/lease-and-rental-agreements
Lease of a dwelling. Régie du logement Québec. Retrieved November 12, 2018, from http://legisquebec.gouv.qc.ca/en/resource/cr/R-8.1R3_EN_005_002.pdf?langCont=en&digest=FCD9136FB9F60314E31EC6F4149C94F1
Lexamer (2017). Bathroom background design [Online image]. Retrieved October 22, 2018 from https://www.freepik.com/free-vector/bathroom-background-design_1076708.htm#term=bathroom%20background%20design&page=1&position=0
Lidwell, W., Holden, K., & Butler, J. (2003). Universal principles of design. Gloucester, MA: Rockport Publishers, Inc.
Makyzz (2017). Hand holding ID card [Online image]. Retrieved October 22, 2018, from https://www.freepik.com/free-vector/hand-holding-id-card_1355365.htm#term=hand%20holding%20id%20card&page=1&position=5
Makyzz (2017). Partnership [Online image]. Retrieved November 5, 2018 from https://www.freepik.com/free-vector/partnership_1250625.htm#term=shaking%20hands&page=1&position=4
Naalexander (2018). Credit card [Online image]. Retrieved November 10, 2018 from https://pixabay.com/en/credit-card-credit-card-mastercard-3643710/
Raberdirkwennigsen (2015). Homes [Online image]. Retrieved November 10, 2018 from https://cdn.pixabay.com/photo/2015/04/27/17/12/homes-742290_960_720.jpg
Rawpixel (2015). Illustrated diverse casual people [Online image]. Retrieved November 1, 2018 from https://www.freepik.com/free-vector/illustrated-diverse-casual-people_3133109.htm#term=illustrated%20diverse%20casual%20people&page=1&position=12
Rawpixel (2018). Illustration of a credit card [Online image]. Retrieved November 1, 208 from https://www.freepik.com/free-vector/illustration-of-a-credit-card_2900477.htm#term=illustration%20of%20credit%20card&page=1&position=3
Tissot, B. (2015). Retrieved https://www.bensound.com/royalty-free-music/track/once-again
Tenant rights and landlord rights in quebec. Retrieved November 12, 2018, from http://tenantrights.ca/facts/quebec
TeriLynn (2016). Icon website [Online image]. Retrieved November 10, 2018 from https://pixabay.com/en/www-icon-website-world-web-upload-1632431/
The charter of human rights and freedoms: Made easy. Commission des droits de la personne et des droits de la jeunesse. Retrieved November 12, 2018, from http://www.cdpdj.qc.ca/Publications/Charte_simplifiee_EN.pdf
Vectorpocket (2017). Set of isometric people in business suits in the office [Online image]. Retrieved November 1, 2018 from https://www.freepik.com/free-vector/set-of-isometric-people-in-business-suits-in-the-office_1215803.htm#term=office&page=1&position=25
Wikimedia Commons. Canadian passport front cover [Online image]. Retrieved November 10, 2018 from https://commons.wikimedia.org/wiki/File:Canadian-passport-fron-cover.jpg
Wikimedia Commons. Sin card [Online image]. Retrieved November 10, 2018 from https://commons.wikimedia.org/wiki/File:SIN_card.jpg